As we launch newer projects, it is easy to forget about updating older blogs and websites. In this article I want to present 30 solid ideas you can quickly implement to make your website just that much more user-friendly. Not all of them are based solely on front-end design. I will also discuss popular HTML5 coding techniques which can help web parsers and spiders to categorize your data appropriately.

Not every website will need to be updated, and not with every technique available in this post. These ideas are here to get developers thinking in terms of design and how to make websites look prettier. It’s now easier than ever before to build scalable responsive website layouts which look good on any digital screen, so let’s get to down to sprucing up our sites.
1. UX Testing
I am guilty of not always running tests on my website launches, but whenever possible this is one of my favorite activities. You can learn so much about typical user interactions by studying how they play with your website. User experience studies may be conducted solely through tools like Google Analytics, or using other 3rd party resources.

The potential benefits you can find are enormous. User experience testing is helpful for web developers to learn which areas of their website are annoying, broken, or could be improved. Consider using not only digital tools but also your friends and colleagues. Listening to some real human feedback on your website may provide results you couldn’t get through a computer screen.
Read Also: Useful Web Usability Testing Tools
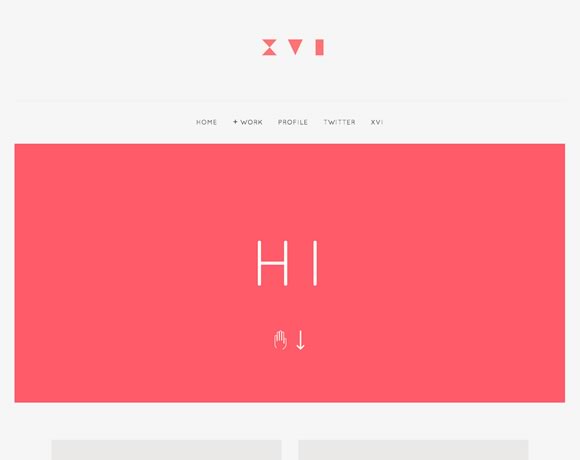
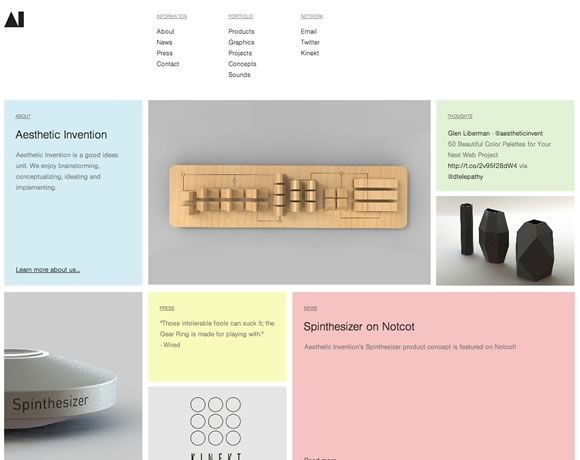
2. Whitespace
We can think of whitespace as the amount of room between elements in your page. Some users will not mind a cramped layout if they are already accustomed to this. But consider your target audience, and consider how many of them are not as computer literate as the younger generation.
You may determine areas which need extra spacing through split A/B Tests and retaining user feedback. Or just wing it and see what you can come up with!
Also Read: 100+ Clean, Simple and Minimalist Website Designs
3. Web Fonts
Dynamic web fonts allow designers to build webpages without being restricted to the typical font families. This trend has become increasingly popular now that most average Internet users are on a decent DSL/T1/Fiber-Optic connection. Including references to 3rd party font stylesheets will no longer produce major lag in your DL speeds.

Quite possibly the best provider of fonts is through Google Webfonts. You can access the application even if you do not have a Google Account, although there are perks to registering. The full setup process takes only 3 steps and you can have custom Google fonts running on your website within minutes.
4. CSS3 Shadows
When I’m talking about using shadows to improve your layout I am actually referencing two distinct properties. The ever popular box-shadow is really cool for divs and boxes within your layout. Appending this effect onto your container, wrapper, or inner page boxes will provide a slimming 3-D effect to your webpage.
Also Read: 10 Creative Techniques Using CSS3 Box Shadow
But it is also worth considering the CSS3 text-shadow property for typography which jumps off the page. Apple is one of the first companies to heavily implement text shadows all around their layout. You can build a daunting effect by adding text shadows which are opposite the color of your fonts (white shadows for dark text, black shadows for light text).
5. Textures & Repeating Patterns
There are plenty of websites which can get by just using standard color schemes. But to have your website really stand out from the crowd you may consider adding textures and repeating tiles into your background. One of the coolest free webapps is Noise Texture Generator which can run on any browser.

Just choose the BG color and amount of noise you want to use, then this app will create a tiled background image dynamically. If you’re looking for patterns and tiles then I would recommendSubtle Patterns. They have a huge collection of usable textures which you can download for free.
6. CSS3 Gradient Backgrounds
While we’re discussing backgrounds I should bring up the ever-popular CSS3 gradients. These provide web developers with an enormous benefit keeping them out of Adobe Photoshop for web backgrounds. And these gradients can work on more than just the body, applied onto navigation bars and footers and other important areas in your layout.
Recommended Reading: CSS3 Linear, Circular, Elliptical and Repeating Gradients
7. Boostrap
Twitter’s Bootstrap is quite possibly the greatest frontend UI framework for web developers. This includes buttons, form inputs, links, columns, and tons of other pre-formatted page objects. The most common use for Bootstrap is within landing pages for new applications.
But open source developers also utilize Bootstrap when building demo pages for the libraries, plugins, or mini scripts they publish.

I feel that Bootstrap has grown to such a massive extent that it may be applied into any website these days. However developers who find the greatest benefit are using Bootstrap as a quick replacement for rolling out their own UI designs. Consider this frontend library the next time you are launching a webpage with a single concrete purpose: landing page, product demo, mobile app website, etc.
Related:
8. HTML5 Kickstart
Most web developers have yet to hear about HTML5 Kickstart created by 99Lime. This is another frontend UI library which focuses more on nice design aesthetics than common HTML5 layouts. But there are code samples for generating both in spades. You can choose from sets of predetermined elements like gradient buttons and dropdown menus. I wouldn’t say this has the same popularity as Bootstrap, but then again what does?

If you have the time and patience I would recommend just giving this library a quick test run. Build a small sandbox layout and see if you enjoy the default feeling off each UI element. Kickstart is certainly not for every project, but it can be a major time-saver when caught in a bind.
9. JQuery UI
Animations and sliders and fading elements are usually running off the jQuery library. This is the most common open source JavaScript library for frontend developers, but it also has a companion library jQuery UI. Developers overlook this, thinking it cannot provide very much in return for the extra KB.
But including the UI library means you can update the easing call for any dynamic page animations. This means you may customize the jQuery animation type for any dropdown menus, fading items, scrolling slideshows, and everything else dynamic.
The jQueryUI website has an easing demo page where you can test out the many variations and see if you like any specific animation types.
Related:
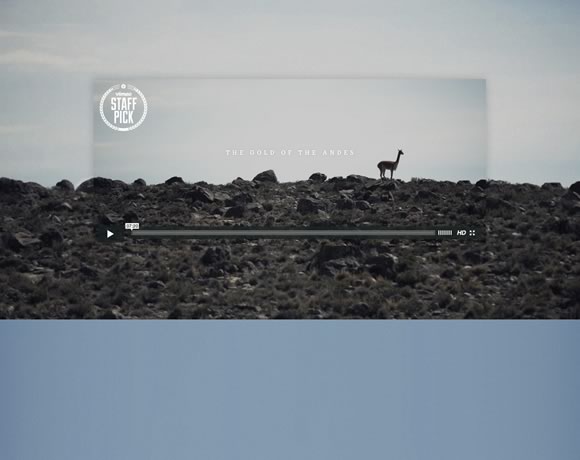
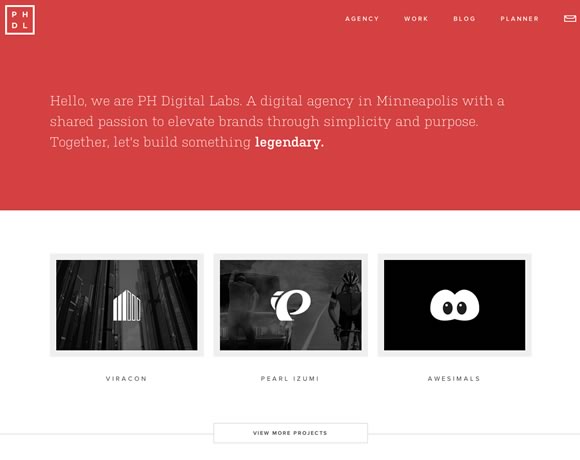
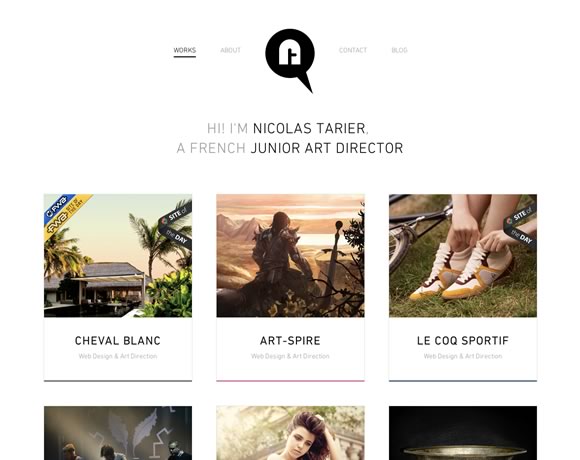
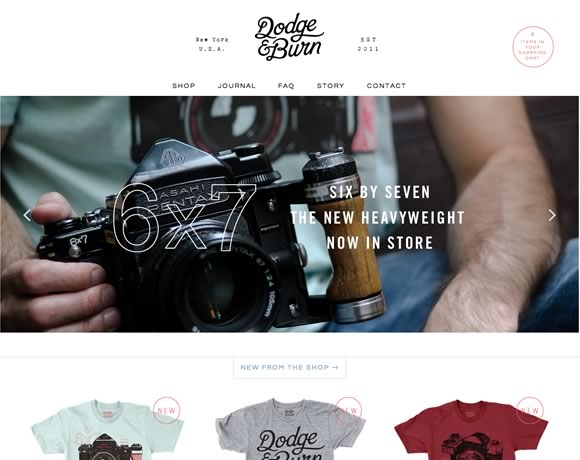
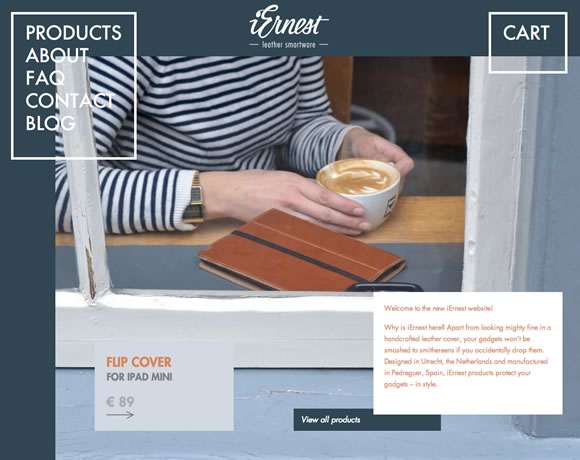
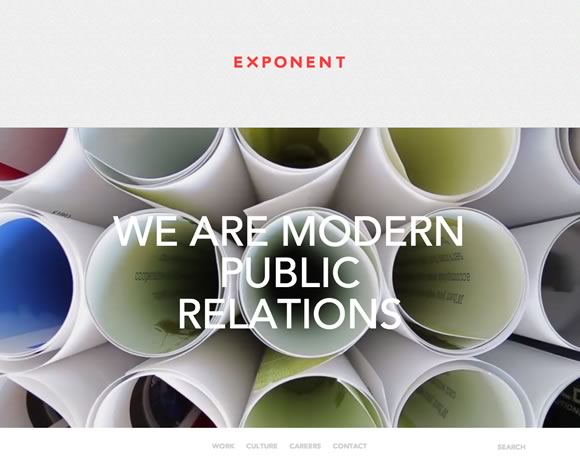
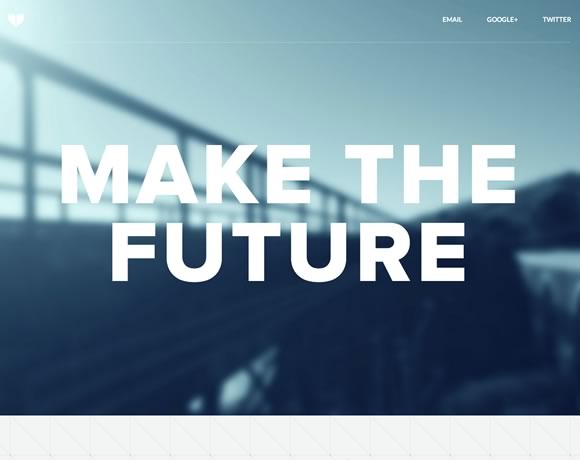
10. Extravagant BG Photos
There are countless websites nowadays which have utilized the fullscreen background image effect. If you can find a high-resolution photo sample which would look good as a background image, then this technique may be worth adding into your layout. Large backgrounds do an excellent job of catching your user’s attention while also implying the genre of your website.

If you’re looking for a quick solution check out the jQuery Backstretch plugin. This only requires a single line of code for your new backgrounds to scale properly and responsively using any resolution. But for developers who are against JavaScript methods I recommend the CSS3 fullpage image technique posted on CSS-Tricks.
11. Menu Icons
To draw more attention from visitors it may be worthwhile to include a small icon set in your webpage. Standard menu links are often enough to function properly and help users navigate between pages. However I am often impressed to see customized icons designed for each menu link. You can find tons of free icon sets which would look perfect in your top navigation, sidebar, or footer area.
12. Updated Color Scheme
I do not actually mean changing your overall color scheme design, but more like appending new colors into it. After running the same layout for months after months it is nice to update smaller areas and catch repeat visitors by surprise. Some items of interest may include anchor links, headers, backgrounds, and toolbars. Consider using online tools such as Color Scheme Designer to improve your trajectory.

Recommended Reading: Basics Behind Color Theory for Web Designer
13. Enhanced Browser Support
It is difficult to build a website which is fully supported by all the major legacy browsers. Although very few people are running Internet Explorer 6 it still shows up in a few of my Google Analytics reports. Developers who are looking for ideas may consider doing a small trial of browser tests.

The more important mainstream browsers include the latest release of IE9, Mozilla Firefox, Opera, Chrome, Safari, and possibly Camino/SeaMonkey. But Internet Explorer 6-8 are also still widely used among businesses and older computer labs. You may run quick rendering tests using the IETester software. Similarly IE8 has a developers tool mode where you can switch into older rendering engines for debugging.
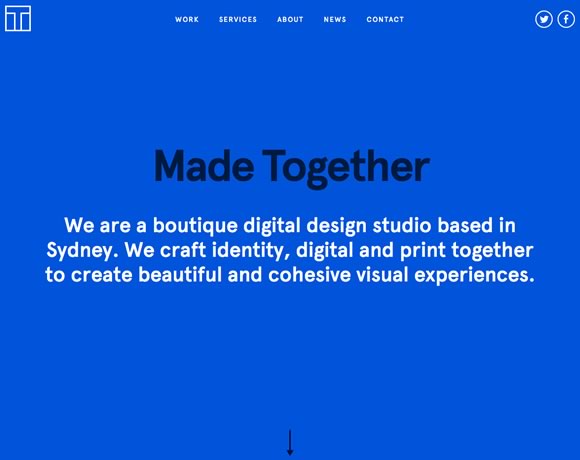
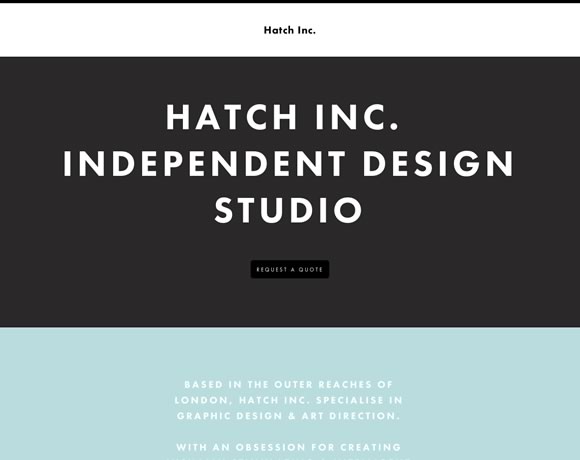
14. Fitted Typography
You may find that your old layouts are still utilizing text styles efficiently, but this isn’t always the case. I feel that large typography will fit into layouts a lot easier. Not to mention it is easier to read and will take up more space on larger screen resolutions.
The idea of “fitted typography” is styling text so that it fits snug in your website. You can go through a few pages and update these styles in 10-15 minutes.
Recommended Reading: Showcase of Web Designs with Beautiful Typography
15. Social Media Sharing
By now I am sure most developers are familiar with the sharing badges used in popular social networking websites. Facebook, Twitter, Reddit, Pinterest, Dzone, and many other external networks provide codes you can embed into your website. Then visitors may share your link onto these networks without needing to leave your website.
On some blogs or web magazines you’ll notice these badges will follow you scrolling down the page. This is an excellent technique since you can often have them hovering just outside the body area where they are not blocking any important content. I also recommend browsing our post on social media toolbars which can have a similar effect.
16. User Discussion
If you are running a CMS like WordPress or Drupal then you have the ability to include comment forms by default. However when creating static webpages you would need to setup your own database system to mimic this functionality. But with the rise in open source technology developers may now implement better solutions such as Disqus.

Using this method you are not constantly dealing with cleaning up spam and junk from the discussion area. Users who do not already have a Disqus account may quickly connect using popular social networking profiles, or signup right from your page. Even WordPress users who are sick of Akismet may switch using the Disqus Comment System plugin.
Recommended Reading: Top 3rd Party Commenting Systems – Reviewed
17. Widen The Footer Area
Most smaller website layouts will be very conservative with the bottom footer section. This may include some basic copyright info and a few main page links. But modern web design trends support the idea of big footers with lots of meta links.
These are commonly seen in startups and big company websites with lots of additional information. Certainly don’t try forcing this into a layout where it doesn’t belong, however it is worth some contemplation if opening up a bigger footer area may improve your website experience.
18. Responsify Images
Dynamic fluid and responsive webpage images have become a trend in themselves. It’s now almost ludicrous to still have your images set at fixed widths, breaking out of the container wrapper as windows are resized. The most common technique is to apply width: 100% using CSS on all img elements.

But you may also consider some other open source methods which may prove useful in a bind.ResponsiveImg is one such jQuery plugin with a very small file size. Just include this into your page and run the single-line code targeting all images on the page. This is an excellent addition to mobile layouts which are still using desktop-based content.
19. Menu Accessibility
I wouldn’t say this is something you should constantly be trying to update in your layouts but it is something that developers and designers do not get right the first time around. I feel it is worth looking back at your navigation systems and brainstorming if there are any better ways to implement sub-menu links.
Sidebars and content areas will often hold accordion menus since there is enough room vertically. But think about horizontal navigation bars with dropdown menus or sliding sub-menus. As long as your menu links are quick and easy to access, there shouldn’t be any problems among your userbase.
Recommended Reading: Coding A Graceful Breadcrumb Navigation Menu In CSS3
20. Semantic Microformats/Microdata
Microformats and the newer Microdata specification are used to extend metadata inside your HTML code. These attributes provide extra information about your content and how it relates to other content on the page. And ultimately these results help Google determine your website’s rank for individual keywords, and within other engines such as Image and Video search.

The most notably supported documented version of Microdata is called Schema.org. Their website provides all the information you will need to go back and edit your HTML content with semantic schema markup. This Schema syntax is backed and supported by all the major search engines, and will likely evolve into the future of semantic metadata design.
21. Rearranging Nav Links
For some websites, running on fixed content navigation may not be a real problem. But I have found in some larger business websites or portfolios that certain navigation links are given too much precedence. And similarly there are some items which can rarely be found! Take the time to browse your website and behave as if you were any other visitor.
Consider which links you are most interested in, and possibly any links which you’d like to see added. These may include a brief history of your website, information about the team, contact details, privacy concerns, press releases, etc. It may also help to gather user feedback and see if there arecorrelations between their wishes and demand for new or updated pages.
22. Back To Top Link
If your website publishes very long pages of content then this is a must-have element in your layout. The scrolling Back to Top links can be found almost everywhere these days. Users don’t think to hit the Home key and it can be annoying scrolling all the way back up. The best location for this link is floating alongside your container, or seated right in the footer as we have implemented on Hongkiat.

23. Customize Code/Pre Tags
When first creating a website stylesheet many developers will overlook the typical page elements. Headers and paragraphs are very common, but what about pre tags or inline code tags? These are used to encapsulate preformatted source code syntax like you would see in a text/NFO file. Some websites have no need for these elements, but it is still considered good practice to have them styled just in case.
24. Adding Image Width/Height Attributes
Now this task could easily take a while, depending on how many images you would have to go through. But if you find images in your website without a defined width/height it may be worth updating them.
Typically images lacking these attributes will display as a 1×1 px square before loading in full. This will cause your webpages and scrollbar to jump as new images are loaded. Again this won’t be helpful for everybody, but it is worth noting as a quick fixer in some cases. And there are still CSS techniques for responsive images using fixed attributes.
25. JavaScript Notifications
Any developer who has worked in JavaScript knows about the typical dialog boxes. You can setup an alert box which offers the user an OK button, just displaying information. But there are also confirmation alerts with yes/no buttons along with the prompt box which asks for user input.

All of these may be customized using alertify.js. This is a very small open source library for designing your own frontend alert boxes. It is very quick to setup and easy to customize if you need to match your own CSS styles.
26. Responsive Media Queries
This may not seem like a quick bit of code to add, however it really doesn’t take much time at all. Responsive queries can be added into your existing stylesheet or added into a new responsive.cssdocument. Either way you can quickly setup recurring styles to handle various display sizes from monitors, tablets, and smartphones.

Responsive queries do not always need to fully responsify your layout. Sometimes these may just hide bits of content, such as your elongated sidebar or larger footer. You could then display a fully responsive mini footer which is originally hidden in the desktop layout. You can learn more about media queries in our collection of responsive web tutorials.
27. Affiliate Links
There will always be similar websites online building content related to your field. There are very rarely new ideas being created; most of them are offshoots and parodies from existing content. But instead of turning the web into a competition why not create a friendly atmosphere? If you have the extra space in your layout send out a few e-mails to related websites in your niche (search Google) asking to affiliate.
You can exchange links and help bring each other traffic. This opens doors for new users to find your website a lot quicker, and to see that you are included within the community of other websites as well. Plus gaining backlinks from websites with authority in Google can only help your domain’s credibility.
28. Icon-Based Fonts
Recently I was reading an article on 24ways which discussed icon fonts and data attributes. This got me thinking about the future of web design and how HTML/CSS has dramatically affected frontend coding. Icon-based fonts are perfect for a number of reasons including navigation menus, ordered/unordered lists, and even basic page content.

Many of these fonts can be quickly added into your website using @font-face. This means you don’t need to rely on a 3rd party service like Typekit for hosting your fonts. It also means a more semantic design style rather than just using PNG icons.
29. Image Box Shadows
If you want to keep visitors on your page longer then you need to offer some real quality content. This may already be the case for your website, however if your styles are bland then people will look elsewhere. Atmosphere and aesthetics are huge in good web design.
I recommend building a quick image class which wraps a border around your page images. This may include a small box shadow along with borders and padding, too. Anything to help your images jump off the screen and stand out in the paragraphs of text.
Recommended Reading: 10 Creative Techniques Using CSS3 Box Shadow
30. Alternate Stylesheets
Consider all the various media styles you have to include when building a single website layout. This would have to look good on desktop monitors, laptops, tablets and possibly even smartphones. And don’t forget projection and print media, which is not always supported.
If you have a large audience who uses these obscure types of media, I recommend styling your own alternate stylesheets. These can be labeled based on the media type such as print.css, or added into your existing stylesheets. If there is enough demand then your visitors will be eternally grateful. And it honestly doesn’t take a whole lot of time to edit your default website layout for common printers.
Final Thoughts
Creative designers and especially frontend web developers will hopefully find some useful techniques among this list. Most of these ideas shouldn’t take more than 1-2 hours to implement, while many can be be accomplished in as little as 15-30 minutes.
Reevaluating your website layouts and updating with new trends from time-to-time is often a good idea especially with newer releases of CSS3 properties which allow native browser shadows, animations, and rounded corners. This is an excellent collection of ideas worth a glance if you are in need of some quick updates.
Source: http://www.hongkiat.com/blog/ideas-to-nicer-websites/